
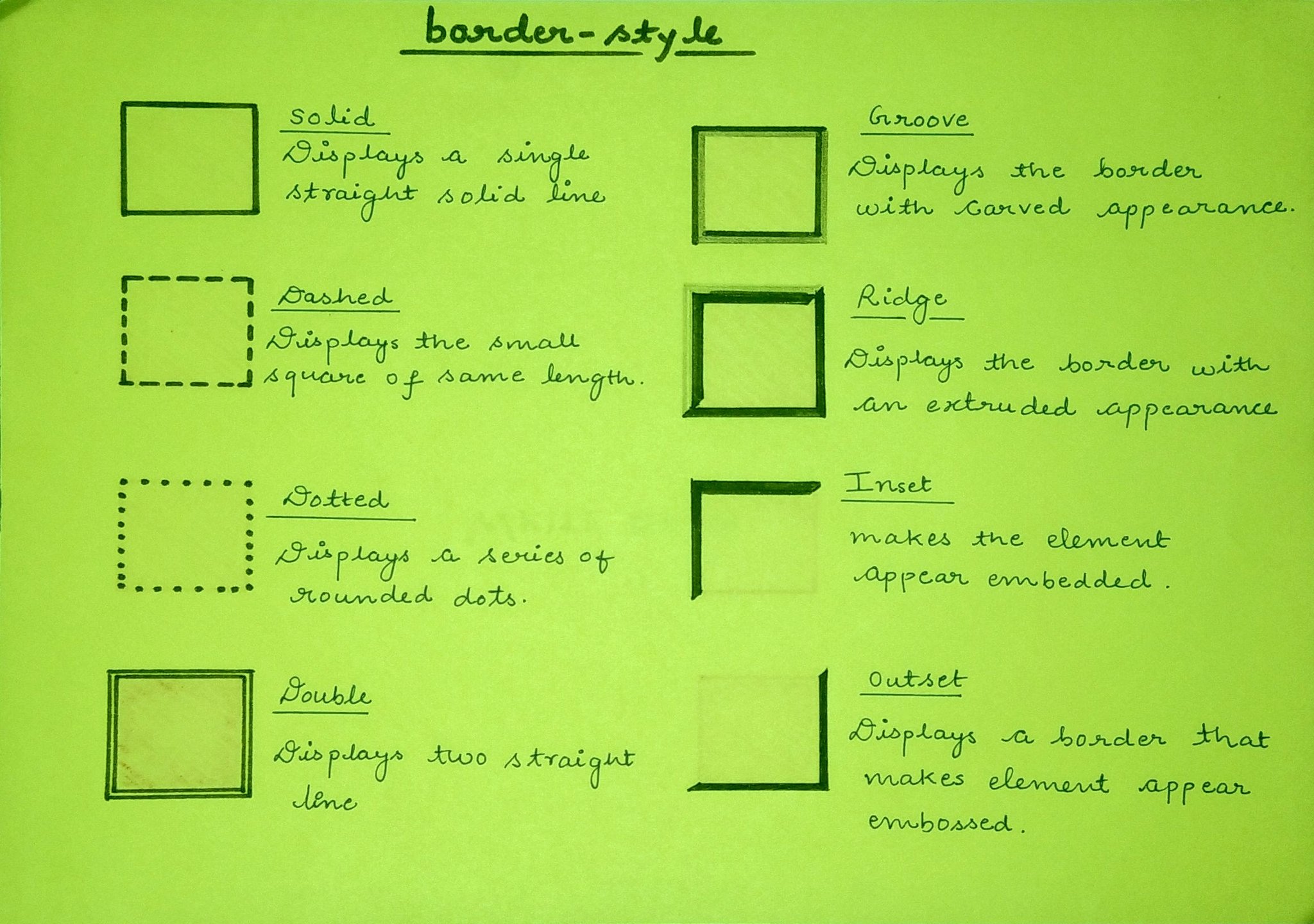
Pratham on Twitter: "border: 2px solid black; You can style border in 8 different ways https://t.co/RCAs9tcITg" / Twitter

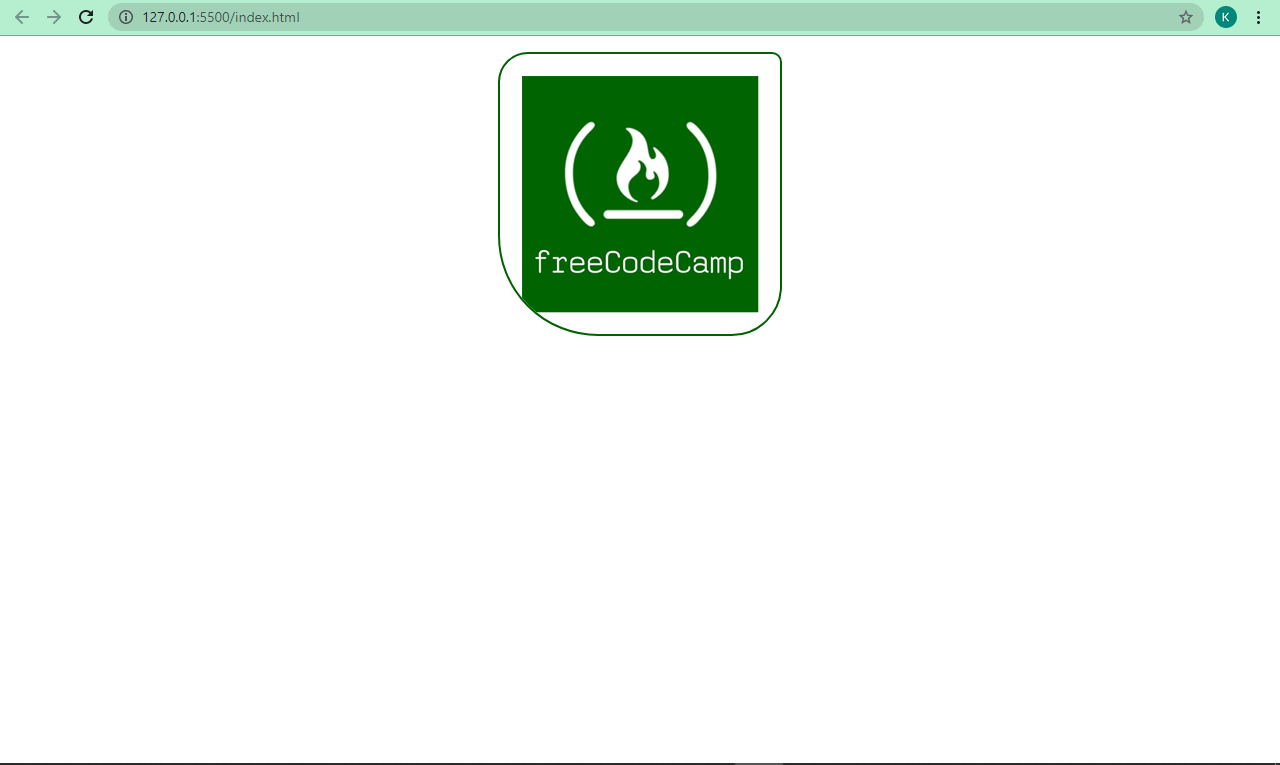
Builder.io on Twitter: "How to get perfect nested border radius in CSS. https://t.co/u52VWEp6Eq" / Twitter

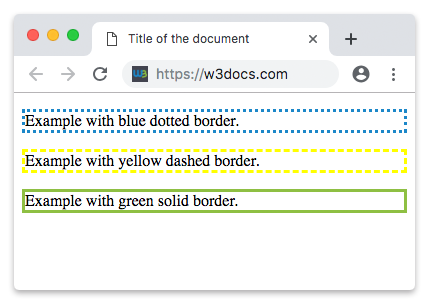
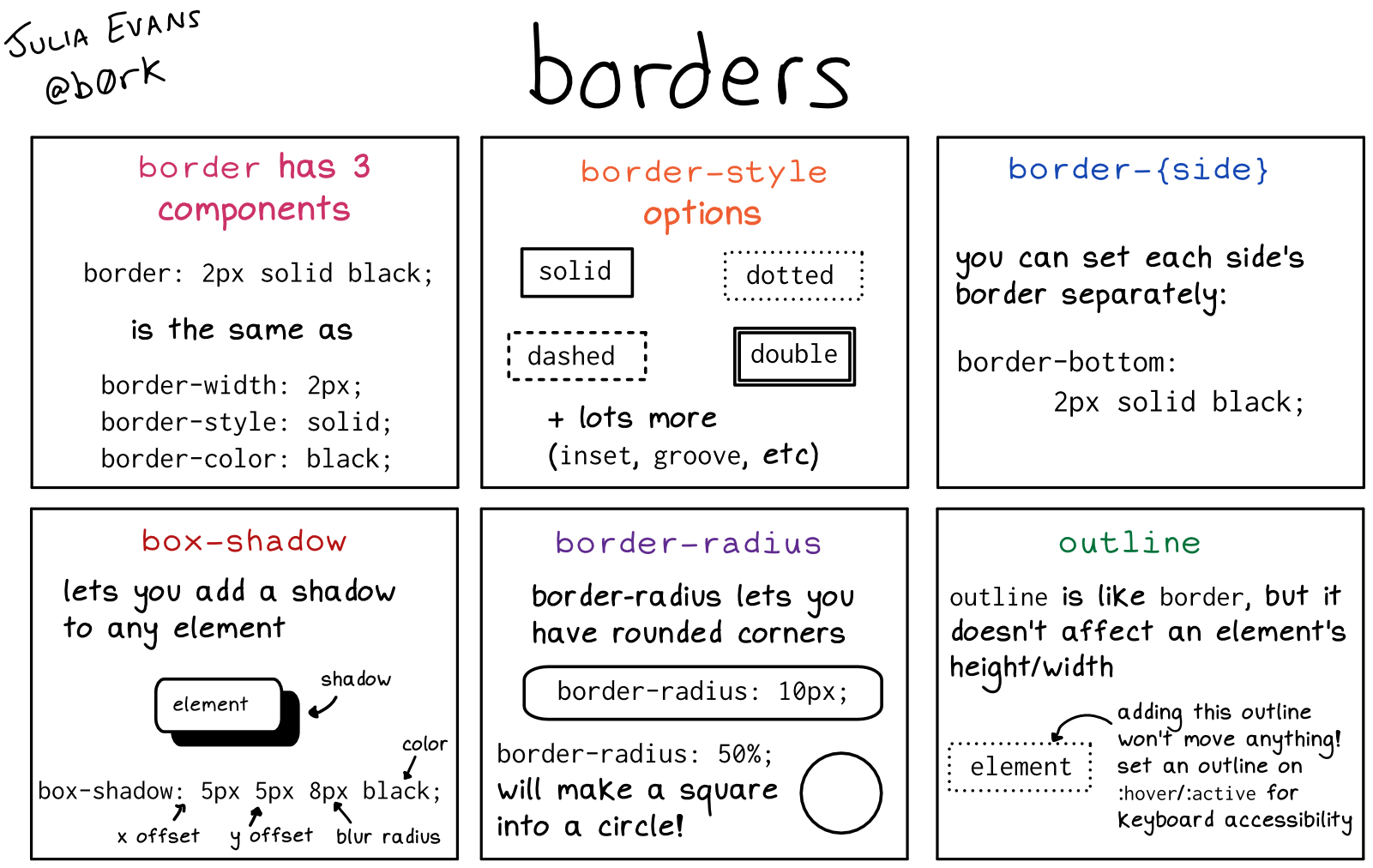
🔎Julia Evans🔍 on Twitter: "CSS borders (permalink: https://t.co/coBleRIWyZ) https://t.co/eTdePYOrhM" / Twitter

html - css border: 1px appear as 0.667px or 1px depending on the computer / display resolution (?) - Stack Overflow