
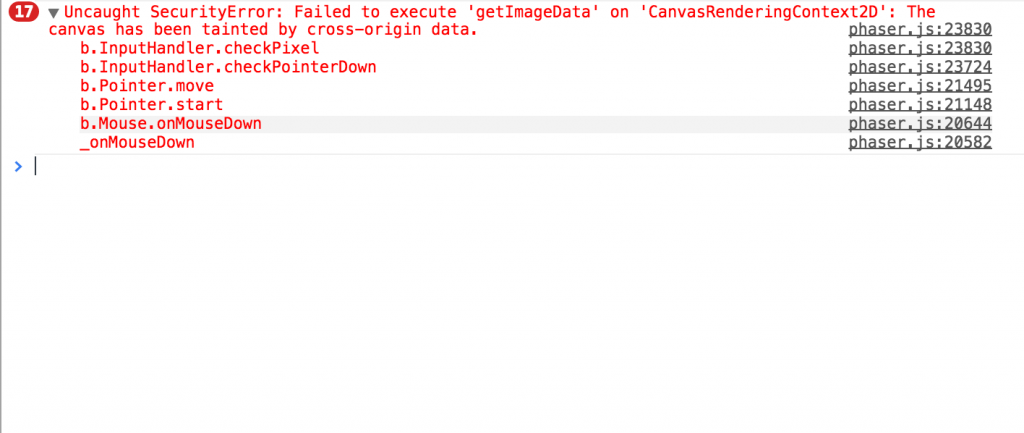
Uncaught SecurityError: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data. - Phaser 2 - HTML5 Game Devs Forum

Canvas2D: Multiple readback operations using getImageData are faster with the willReadFrequently attribute set to true - CesiumJS - Cesium Community

DOMException: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data. · Issue #26 · usnistgov/OpenSeadragonFiltering · GitHub

javascript - getImageData() returns wrong data when panning/zooming canvas (Physical mobile device issue only) - Stack Overflow

javascript memory leak with HTML5 Canvas getImageData in Chrome browser for mac OSX - Stack Overflow