angularjs - How can I make odd even rows to be in different colors in accordion bootstrap? - Stack Overflow

CSS Odd Even DIV using pure CSS | CSS Tips & Tricks Videos | HTML & CSS3 Video Tutorials | eWaySol - YouTube

posts - how to print loops for odd in 1st column and even in 2nd column in wordpress - WordPress Development Stack Exchange

odd and even variants does not work (Please Help) · tailwindlabs tailwindcss · Discussion #3148 · GitHub

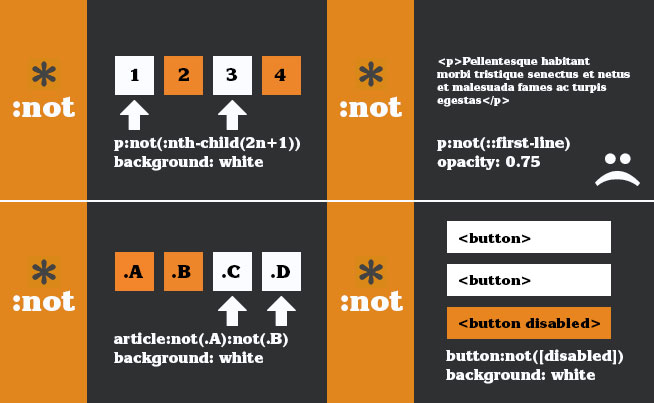
First-Child :Last-Child :nth-Child(2n+1) Pseudo Selectors in CSS Master Series in Hindi #10 - YouTube