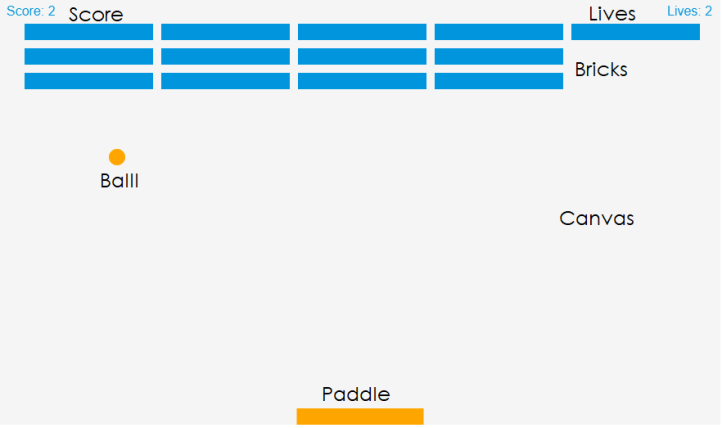
Element. The element Used to dynamically draw graphics using javascript. Capable of drawing paths, circles, rectangles, text, and images. - ppt download
GitHub - mdn/canvas-raycaster: Using the <canvas> element to do software rendering of a 3D environment with ray-casting

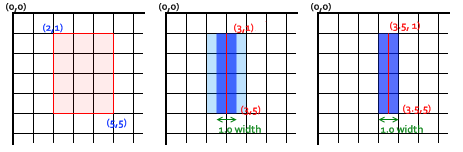
https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Pixel_manipulation_with_canvas · Issue #3548 · mdn/sprints · GitHub