
Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub

javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow


















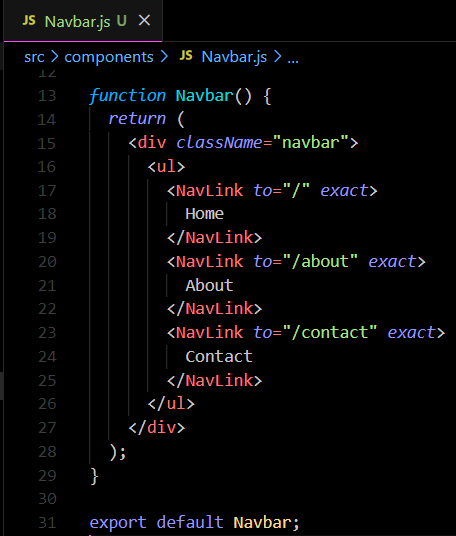
![Most Important React Interview Questions Of 2022! [Part-2] - GUVI Blogs Most Important React Interview Questions Of 2022! [Part-2] - GUVI Blogs](https://blog.guvi.in/wp-content/uploads/2022/01/navigate-using-React-Router.png)


