reactjs - react-router throwing TypeError: useContext(...) is undefined when using useHistory - Stack Overflow

types/react-router-dom useHistory, push method does not exist · Issue #40131 · DefinitelyTyped/DefinitelyTyped · GitHub

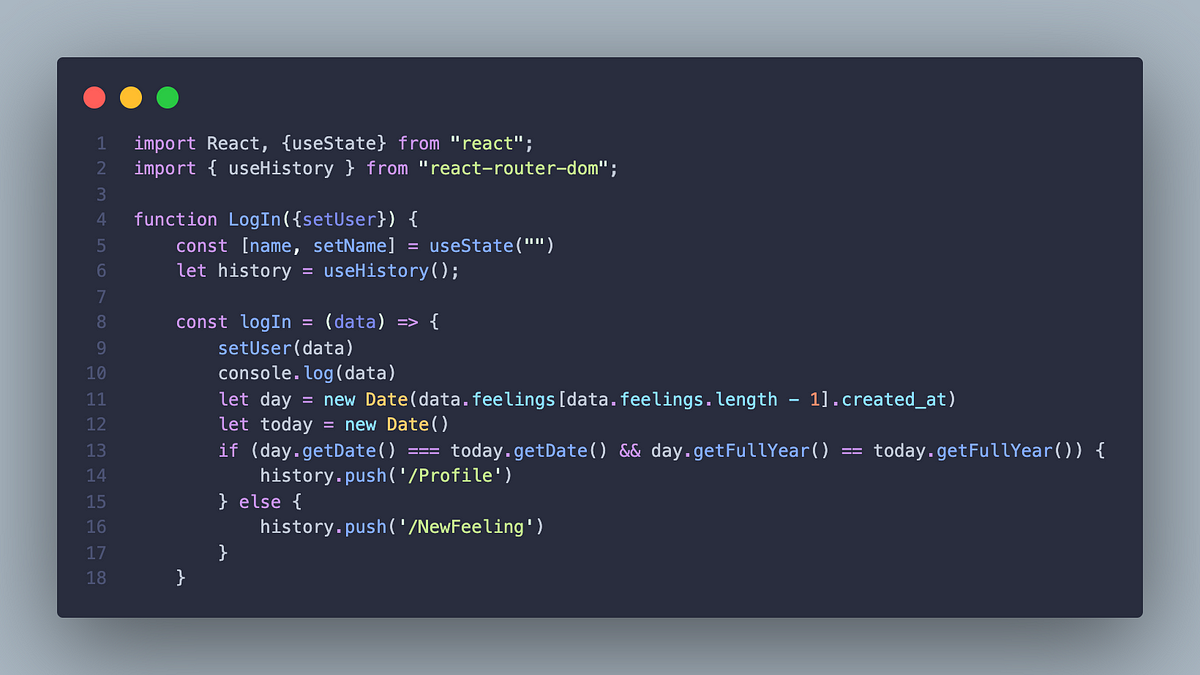
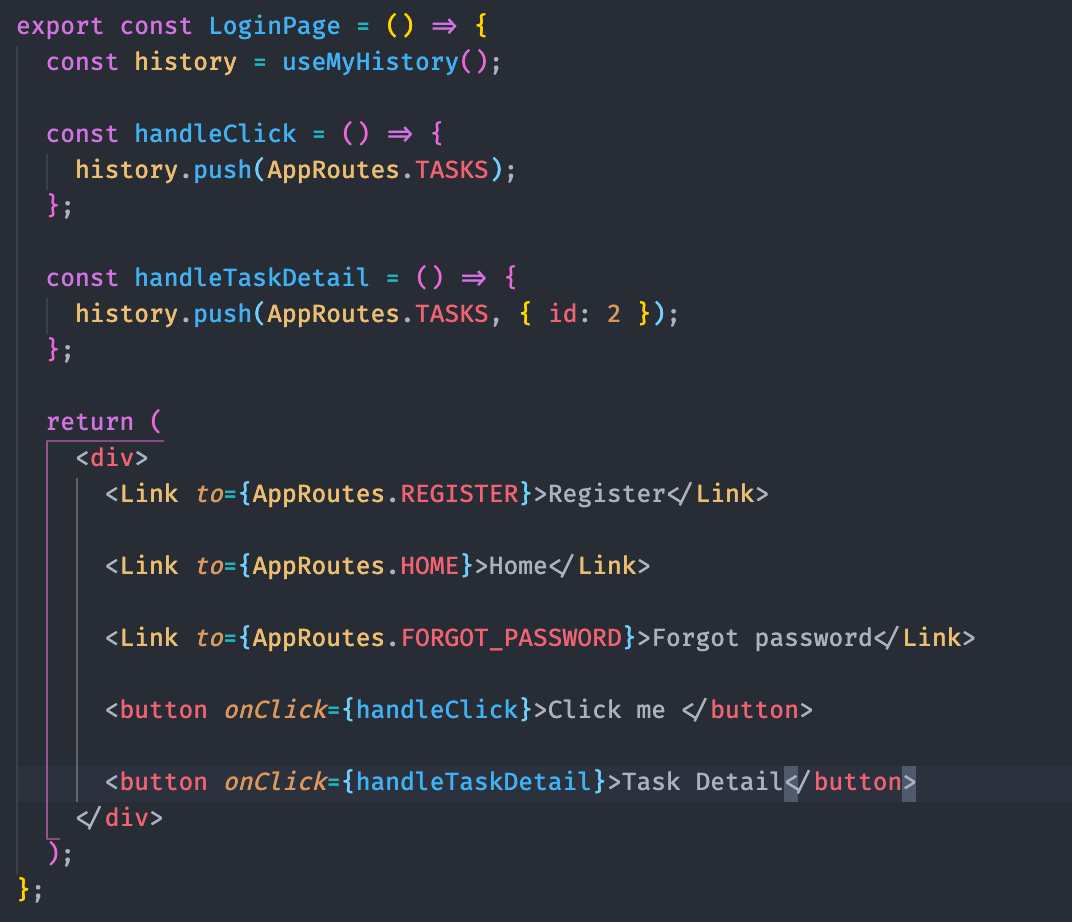
Trying to render a new component on click using useHistory. Keep getting "TypeError: Cannot read property 'push' of undefined" : r/learnjavascript

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub